-
1. Başlangıç
- 1.1 Sürüm Denetimi
- 1.2 Git’in Kısa Tarihçesi
- 1.3 Git Nedir?
- 1.4 Komut Satırı
- 1.5 Git’i Yüklemek
- 1.6 Git’i İlk Defa Kurmak
- 1.7 Yardım Almak
- 1.8 Özet
-
2. Git Temelleri
-
3. Git Dalları
- 3.1 Dallar
- 3.2 Kısaca Dallandırma ve Birleştirme Temelleri
- 3.3 Dal Yönetimi
- 3.4 İş Akışı Dallandırması
- 3.5 Uzak Dallar
- 3.6 Yeniden Temelleme (rebase)
- 3.7 Özet
-
4. Bir Sunucuda Git Kurma
- 4.1 İletişim Kuralları (Protocols)
- 4.2 Bir Sunucuda Git Kurma
- 4.3 SSH Ortak Anahtarınızı Oluşturma
- 4.4 Sunucu Kurma
- 4.5 Git Cini (Daemon)
- 4.6 Akıllı HTTP
- 4.7 GitWeb
- 4.8 GitLab
- 4.9 Üçüncü Taraf Barındırma (Hosting) Seçenekleri
- 4.10 Özet
-
5. Dağıtık Git
- 5.1 Dağıtık İş Akışları
- 5.2 Projenin Gelişiminde Rol Almak
- 5.3 Bir Projeyi Yürütme
- 5.4 Özet
-
6. GitHub
- 6.1 Bir Projeye Katkıda Bulunmak
- 6.2 Proje Bakımı
- 6.3 Kurumsal Yönetim
- 6.4 GitHub’ı otomatikleştirme
- 6.5 Özet
-
7. Git Araçları
- 7.1 Düzeltme Seçimi
- 7.2 Etkileşimli İzlemleme (Staging)
- 7.3 Saklama ve Silme
- 7.4 Çalışmanızı İmzalama
- 7.5 Arama
- 7.6 Geçmişi Yeniden Yazma
- 7.7 Reset Komutunun Gizemleri
- 7.8 İleri Seviye Birleştirme
- 7.9 Rerere
- 7.10 Git’le Hata Ayıklama
- 7.11 Alt Modüller
- 7.12 Demetleme (Bundling)
- 7.13 Git Nesnesini Değiştirme
- 7.14 Kimlik Bilgisi Depolama
- 7.15 Özet
-
8. Git’i Özelleştirmek
- 8.1 Git Yapılandırması
- 8.2 Git Nitelikleri
- 8.3 Git Kancaları (Hooks)
- 8.4 Bir Örnek: Mecburi Git Politikası
- 8.5 Özet
-
9. Git ve Diğer Sistemler
- 9.1 İstemci Olarak Git
- 9.2 Git’e Geçiş
- 9.3 Özet
-
10. Dahili Git Ögeleri
- 10.1 Tesisat ve Döşeme (Plumbing ve Porcelain)
- 10.2 Git Nesneleri
- 10.3 Git Referansları
- 10.4 Packfiles
- 10.5 Refspec
- 10.6 Transfer Protokolleri
- 10.7 Bakım ve Veri Kurtarma
- 10.8 Ortam Değişkenleri
- 10.9 Özet
-
A1. Ek bölüm A: Diğer Ortamlarda Git
- A1.1 Görsel Arayüzler
- A1.2 Visual Studio ile Git
- A1.3 Visual Studio Code ile Git
- A1.4 Eclipse ile Git
- A1.5 Sublime Text ile Git
- A1.6 Bash ile Git
- A1.7 Zsh ile Git
- A1.8 PowerShell ile Git
- A1.9 Özet
-
A2. Ek bölüm B: Git’i Uygulamalarınıza Gömmek
- A2.1 Git Komut Satırı
- A2.2 Libgit2
- A2.3 JGit
- A2.4 go-git
- A2.5 Dulwich
-
A3. Ek bölüm C: Git Komutları
- A3.1 Kurulum ve Yapılandırma Komutları
- A3.2 Proje Oluşturma Komutları
- A3.3 Kısaca Poz (Snapshot) Alma
- A3.4 Dallandırma ve Birleştirme Komutları
- A3.5 Projeleri Paylaşma ve Güncelleme Komutları
- A3.6 İnceleme ve Karşılaştırma Komutları
- A3.7 Hata Ayıklama (Debugging) Komutları
- A3.8 Yamalama (Patching)
- A3.9 E-Posta Komutları
- A3.10 Harici Sistemler
- A3.11 Yönetim
- A3.12 Tesisat (Plumbing) Komutları
6.4 GitHub - GitHub’ı otomatikleştirme
GitHub’ı otomatikleştirme
Şimdi GitHub’ın tüm önemli özelliklerini ve iş akışlarını ele aldık, ancak büyük bir grup veya projenin her zaman yapabileceği özelleştirmeler veya eklemek isteyebileceği harici hizmetler olacaktır.
Neyse ki, GitHub birçok yönden oldukça esnek. Bu bölümde, GitHub’ın kanca (hook) sistemi ve API’sini nasıl kullanacağımızı ve GitHub’ı istediğimiz gibi çalıştırmak için nasıl kullanabileceğimizi ele alacağız.
Kancalar ve Hizmetler (Hooks and Services)
GitHub repo yönetiminin "Hooks and Services" (Kancalar ve Hizmetler) bölümü, GitHub’ı harici sistemlerle etkileştirmenin en kolay yoludur.
Hizmetler (Services)
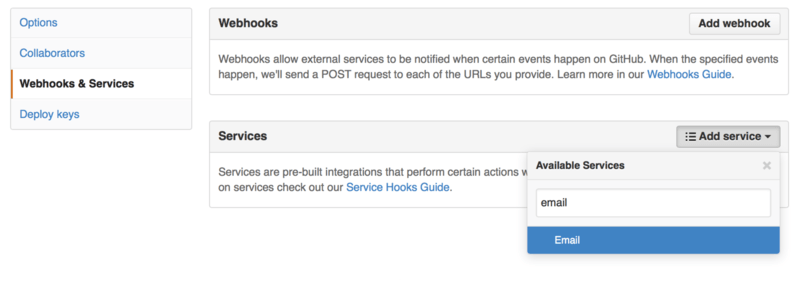
Öncelikle Hizmetlere bir göz atalım. Kancalar ve Hizmetler entegrasyonlarını, reponuzun - daha önce ortak eklemeyi ve projenizin varsayılan dalını değiştirdiğimiz yer olan- "Settings" (Ayarlar) bölümünde bulabilirsiniz. ``Webhooks and Services`` (ağ Kancaları ve Hizmetler) sekmesi altında Hizmetler ve Kancalar yapılandırma bölümü. gibi bir şey göreceksiniz.

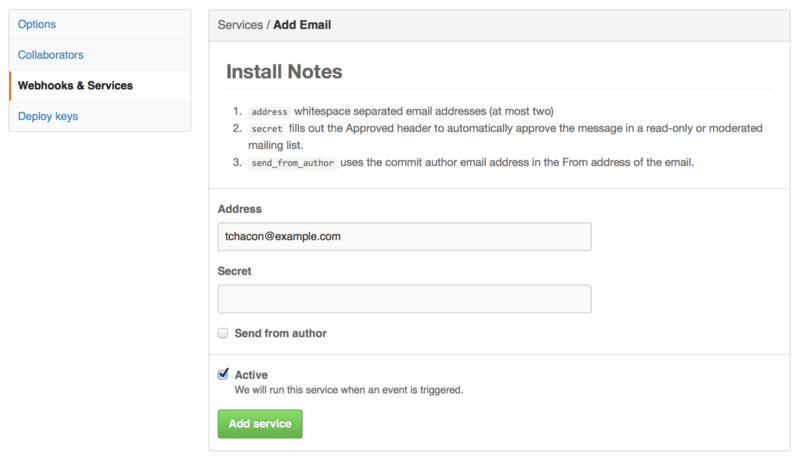
Çoğu diğer ticari ve açık kaynak sistemlere entegrasyon sunan onlarca hizmet arasından dileğinizi seçebilirsiniz. Bunların çoğu, daimi entegrasyon hizmetleri, hata ve sorun izleyicileri, sohbet odası sistemleri ve belgeleme sistemleri içindir. Şimdi bunlar içerisinden, çok basit bir hizmet olan E-posta kanca hizmetini kurmayı göstereceğiz. Eğer ``Add Service`` (Hizmet Ekle) açılır menüsünden ``email`’i seçerseniz, karşınıza E-posta hizmet yapılandırması. gibi bir yapılandırma ekranı çıkar.

Burada ``Add service`` (Hizmet ekle) düğmesine basarsak, birisi repomuza her itme yaptığında belirttiğimiz e-posta adresine bir e-posta gelir. Hizmetler birçok farklı türde etkinlik dinleyebilir, ancak çoğu yalnızca itme etkinliklerini dinler ve ardından bu verilerle bir şeyler yapar.
Eğer GitHub ile entegre etmek istediğiniz bir sistem varsa, burada mevcut bir servis entegrasyonu olup olmadığını kontrol etmelisiniz. Örneğin, kod tabanınızda testleri çalıştırmak için Jenkins kullanıyorsanız, Jenkins’in yerleşik hizmet entegrasyonunu etkinleştirerek, biri reponuza itme yaptığında bir test çalıştırabilirsiniz.
Kancalar (Hooks)
Eğer daha belirli bir ihtiyacınız varsa veya bu listede bulunmayan bir servis veya siteyle entegre olmak istiyorsanız, daha genel kancaları kullanabilirsiniz. GitHub repo kancaları oldukça basittir. Bir URL belirtirsiniz ve GitHub istediğiniz herhangi bir etkinlikte o URL’ye bir HTTP yükü (payload) gönderir.
Bu genellikle, GitHub kancası yükünü dinlemesi için küçük bir ağ hizmeti kurulması ve veri alındığında onunla bir şeyler yapması şeklinde çalışır.
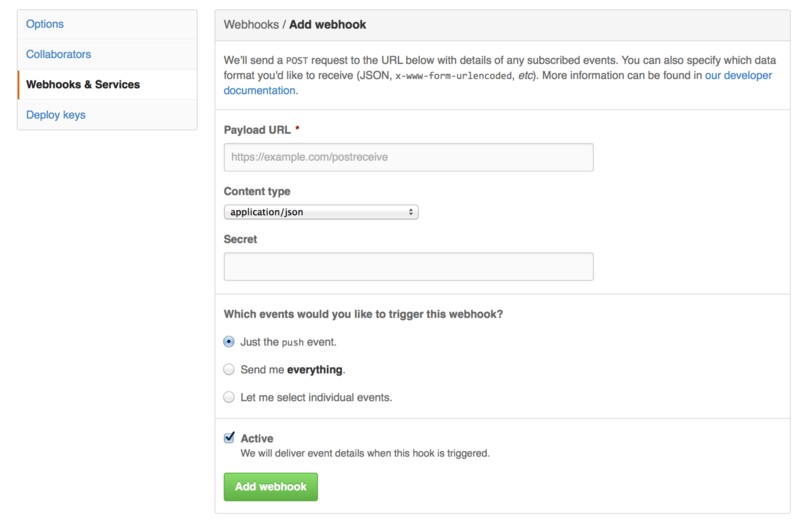
Bir kancayı etkinleştirmek için Hizmetler ve Kancalar yapılandırma bölümü.'daki ``Add webhook`` (ağ kancası ekle) düğmesine tıklarsınız. Bu sizi Ağ kancası yapılandırması. gibi bir sayfaya götürecektir.

Bir ağ kancasını yapılandırmak çok basittir. Çoğu durumda, sadece bir URL ve bir gizli anahtar girip, ardından ``Add webhook`` (Webhook ekle) düğmesine tıklarsınız. GitHub’ın size bir yük göndermesini istediğiniz olaylar için birkaç seçenek vardır. Varsayılan olarak, yalnızca birisi herhangi bir repo dalına yeni bir kod ittiğinde bir yük alacağınız push (itme) olayıdır.
Bir ağ kancasını yönetmek üzere ayarlayabileceğiniz bir ağ hizmetinin küçük bir örneğini görelim. Oldukça kısa olduğundan ve ne yaptığımızı kolayca anlayabilmeniz gerektiğinden, Ruby ağ çerçevesi (framework) Sinatra’yı kullanacağız.
Diyelim ki, belirli bir kişinin, belirli bir dosyayı değiştirerek, belirli bir dala ittiğinde bir e-posta almak istiyoruz. Bunu aşağıdaki gibi bir kodla çok kolay bir şekilde yapabiliriz:
require 'sinatra'
require 'json'
require 'mail'
post '/payload' do
push = JSON.parse(request.body.read) # parse the JSON
# gather the data we're looking for
pusher = push["pusher"]["name"]
branch = push["ref"]
# get a list of all the files touched
files = push["commits"].map do |commit|
commit['added'] + commit['modified'] + commit['removed']
end
files = files.flatten.uniq
# check for our criteria
if pusher == 'schacon' &&
branch == 'ref/heads/special-branch' &&
files.include?('special-file.txt')
Mail.deliver do
from 'tchacon@example.com'
to 'tchacon@example.com'
subject 'Scott Changed the File'
body "ALARM"
end
end
endBurada GitHub’ın bize sunduğu JSON verisini alıp; kimin ittiğini, hangi dalı ittiğini ve hangi dosyaların değiştirildiğini kontrol ediyoruz. Ardından, yukarıdaki kriterlere göre kontrol edip, eşleşiyorsa bir e-posta gönderiyoruz.
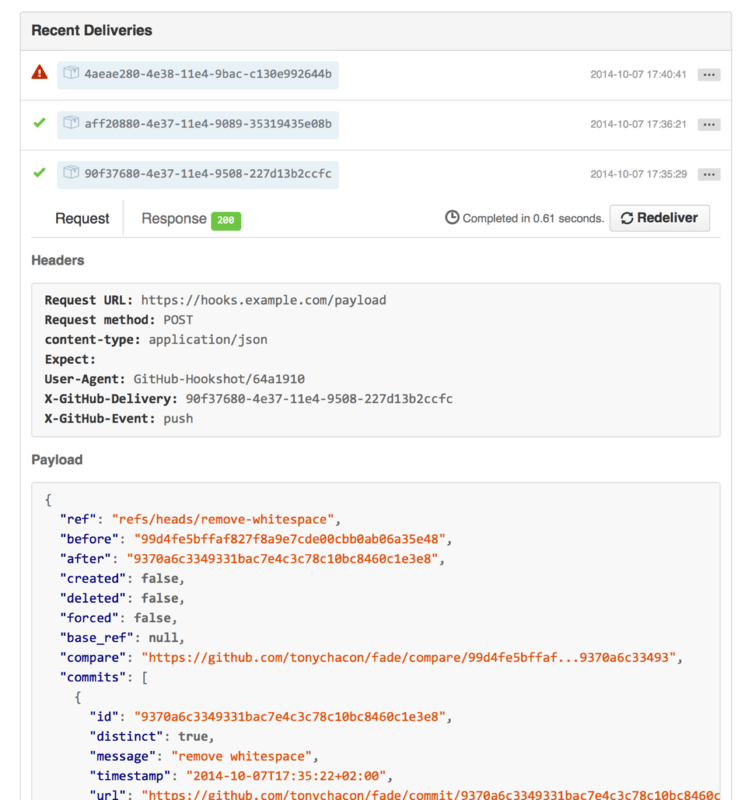
Böyle bir şey geliştirmek ve test etmek için, kancayı kurduğunuz ekranda güzel bir geliştirici konsolunuz bulunur. GitHub’ın bu kanca için dağıtmaya çalıştığı son birkaç teslimatı görebilirsiniz. Her kanca için: ne zaman teslim edildiğini, başarılı olup olmadığını, istek ve yanıtın gövdesini ve başlıklarını inceleyebilirsiniz. Bu, kancalarınızı test etmeyi ve hataları ayıklamayı (debug) inanılmaz derecede kolaylaştırır.

Bunun diğer bir harika özelliği, hizmetinizi kolayca test etmek için yüklerden herhangi birini yeniden gönderebilmenizdir.
Web kancalarının nasıl yazılacağı ve dinleyebileceğiniz tüm farklı olay (event) türleri hakkında daha fazla bilgi için [GitHub Geliştirici belgelerine](https://developer.github.com/webhooks/) bakabilirsiniz.
GitHub API
Hizmetler ve kancalar, repolarınızda gerçekleşen olaylar hakkında bildirim almanızı sağlar, ancak ya bu olaylar hakkında daha fazla bilgiye ihtiyacınız varsa! Örneğin, projeye çalışma arkadaşı veya konulara etiket eklemek gibi bir şeyi otomatikleştirmeniz gerekiyorsa ne yapacaksınız?
İşte GitHub API’sinin devreye girdiği yer burasıdır. GitHub, hemen hemen ağ sayfasındaki neredeyse her şeyi otomatikleştirebileceğiniz birçok API uç noktasına sahiptir. Bu bölümde, API’ye kimlik doğrulama yapmayı, API’ye bağlanmayı, bir konuya yorum yapmayı ve bir birleştirme isteğinin durumunu değiştirmeyi öğreneceğiz.
Temel Kullanım
Yapabileceğiniz en temel şey, bir uç noktada kimlik doğrulaması gerektirmeyen basit bir GET isteğidir. Bu, bir kullanıcı veya açık kaynaklı bir projedeki salt-okunur bilgiler olabilir. Örneğin, ``schacon`` adlı bir kullanıcı hakkında daha fazla bilgi edinmek istiyorsak, şöyle bir şey çalıştırabiliriz:
$ curl https://api.github.com/users/schacon
{
"login": "schacon",
"id": 70,
"avatar_url": "https://avatars.githubusercontent.com/u/70",
# …
"name": "Scott Chacon",
"company": "GitHub",
"following": 19,
"created_at": "2008-01-27T17:19:28Z",
"updated_at": "2014-06-10T02:37:23Z"
}GitHub üzerinde görebileceğiniz - herkese açık olarak yayınlanan - neredeyse her şey (topluluklar, projeler, konular, katkılar, vs) hakkında bilgi alabileceğiniz, buna benzer birçok uç nokta bulunmaktadır.
API’yi kullanarak keyfinize göre bir Markdown oluşturabilir veya bir .gitignore şablonu bulabilirsiniz.
$ curl https://api.github.com/gitignore/templates/Java
{
"name": "Java",
"source": "*.class
# Mobile Tools for Java (J2ME)
.mtj.tmp/
# Package Files #
*.jar
*.war
*.ear
# virtual machine crash logs, see https://www.java.com/en/download/help/error_hotspot.xml
hs_err_pid*
"
}Bir Konuda Yorum Yapmak
Ancak, bir konu ya da birleştirme isteğine yorum yapmak veya özel içeriği görüntülemek ya da onla etkileşime girmek gibi bir işlem yapmak istiyorsanız, kimlik doğrulaması yapmanız gerekecektir.
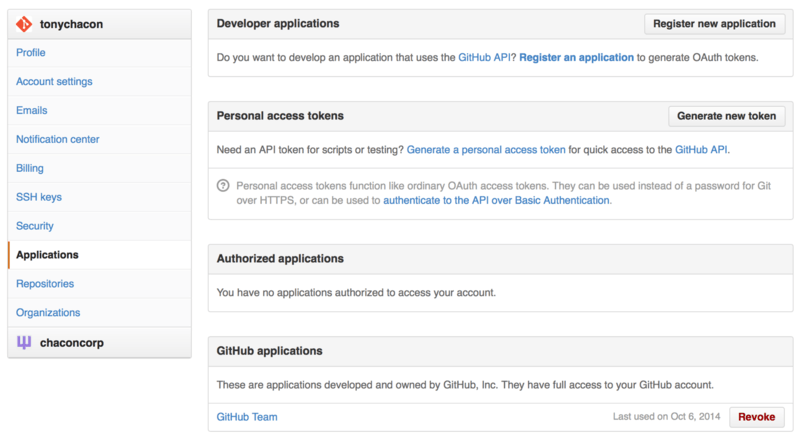
Kimlik doğrulamanın birkaç yolu vardır. Sadece kullanıcı adı ve şifrenizle temel kimlik doğrulaması yapabilirsiniz, ancak kişisel bir erişim jetonu kullanmak genellikle daha iyidir. Bunu, "Ayarlar" (Settings) sayfanızın "Uygulamalar" (Applications) sekmesinden oluşturabilirsiniz.

Size bu jetonu ne amaçla kullanmak istediğiniz sorulup, bir açıklama beklenecek. Betiğiniz veya uygulamanız artık kullanılmadığında, jetonu kafanız rahat bir şekilde kaldırabilmek için, bu jetonu neden oluşturduğunuza dair iyi bir açıklama yazdığınızdan emin olun.
GitHub bu jetonu yalnızca bir kez gösterecektir, bu nedenle onu kopyaladığınızdan emin olun. Bunu betik veya uygulamanızda kullanarak kimliğinizi doğruladığınız taktirde artık kullanıcı adı ve şifre kullanmak zorunda kalmayacaksınız. Bunun güzel yanı, kullanım kapsamını sınırlayabilir veya istediğinizde iptal edebilirsiniz.
Bu yöntem ayrıca, istek sınırınızı artırmak gibi ek bir avantaja da sahiptir. Kimlik doğrulamasız, saatte 60 istekle sınırlanırsınız ama kimlik doğruladığınızda saatte 5.000 istek yapabilirsiniz.
Hadi bunu bir konuya yorum yapmak için kullanalım.
Diyelim ki belirli bir konuya (konu #6 diye adlandıralım) bir yorum bırakmak istiyoruz.
Bunu yapmak için yeni oluşturduğumuz jetonu bir yetkilendirme başlığı olarak kullanarak repos/<user>/<repo>/issues/<num>/comments adresine bir HTTP POST isteği yapmamız gerekecek.
$ curl -H "Content-Type: application/json" \
-H "Authorization: token TOKEN" \
--data '{"body":"A new comment, :+1:"}' \
https://api.github.com/repos/schacon/blink/issues/6/comments
{
"id": 58322100,
"html_url": "https://github.com/schacon/blink/issues/6#issuecomment-58322100",
...
"user": {
"login": "tonychacon",
"id": 7874698,
"avatar_url": "https://avatars.githubusercontent.com/u/7874698?v=2",
"type": "User",
},
"created_at": "2014-10-08T07:48:19Z",
"updated_at": "2014-10-08T07:48:19Z",
"body": "A new comment, :+1:"
}Şimdi bu konuya giderseniz, az önce başarıyla yayınladığımız yorumu GitHub API’den gönderilen bir yorum. olarak görebilirsiniz.

GitHub API’sini web sitesinde yapabileceğiniz hemen hemen her şeyi yapmak için kullanabilirsiniz: kilometre taşları oluşturma ve ayarlama, insanları görevlere ve birleştirme isteklerine atama, etiketler oluşturma ve değiştirme, katkı verilerine erişme, yeni katkı ve dallar oluşturma, birleştirme istekleri açma/kapatma veya birleştirme, takımlar oluşturma ve düzenleme, birleştirme isteğindeki kod satırlarına yorum yapma, siteyi arama yapma ve çok daha fazlası.
Birleştirme İsteğinin Durumunu Değiştirmek
Son olarak, birleştirme istekleriyle çalışıyorsanız oldukça yararlı olan bir örnek daha inceleyeceğiz. Her bir işlem, bir veya daha fazla durumla ilişkilendirilebilir; bu durumları eklemek ve sorgulamak için bir API bulunmaktadır.
"Sürekli Entegrasyon" ve test hizmetlerinin çoğu, kodun test edilmesi için yapılan itmelere (push) tepki vermek için bu API’yi kullanır ve ardından bu işlemin tüm testleri geçip geçmediğini bildirir. Siz bu API ile, katkı mesajının uygun şekilde biçimlendirilip biçimlendirilmediğini, göndericinin sizin katkı rehberinize uyup uymadığını, katkının geçerli şekilde imzalanıp imzalanmadığını, vb bir çok şeyi kontrol etmek için kullanabilirsiniz.
Örneğin reponuzda, "katkı mesajında Signed-off-by dizesi olup olmadığını kontrol eden bir ağ hizmetine" erişen bir ağ kancası kurduğunuzu varsayalım.
require 'httparty'
require 'sinatra'
require 'json'
post '/payload' do
push = JSON.parse(request.body.read) # parse the JSON
repo_name = push['repository']['full_name']
# look through each commit message
push["commits"].each do |commit|
# look for a Signed-off-by string
if /Signed-off-by/.match commit['message']
state = 'success'
description = 'Successfully signed off!'
else
state = 'failure'
description = 'No signoff found.'
end
# post status to GitHub
sha = commit["id"]
status_url = "https://api.github.com/repos/#{repo_name}/statuses/#{sha}"
status = {
"state" => state,
"description" => description,
"target_url" => "http://example.com/how-to-signoff",
"context" => "validate/signoff"
}
HTTParty.post(status_url,
:body => status.to_json,
:headers => {
'Content-Type' => 'application/json',
'User-Agent' => 'tonychacon/signoff',
'Authorization' => "token #{ENV['TOKEN']}" }
)
end
endUmarım kolayca takip edebilirsin.
Bu web kancası işleyicisinde, yeni işlenen her katkıyı inceleyerek, katkı mesajında Signed-off-by dizesini arıyoruz ve son olarak durumu (status) belirtmek için HTTP aracılığıyla /repos/<user>/<repo>/statuses/<commit_sha> API uç noktasına POST gönderiyoruz.
Burada, bir durum (success, failure, error), ne yapıldığına ilişkin bir açıklama, kullanıcının daha fazla bilgi almak için gidebileceği bir hedef URL ve tek bir katkı için birden fazla durum (status) olması durumunda da bir ``bağlam`` (context) gönderebilirsiniz. Örneğin, bir test hizmeti de veya bunun gibi bir doğrulama hizmeti de bir durum sağlayabilir; "bağlam" (context) alanı onların nasıl farklılaştırıldığını gösterir.
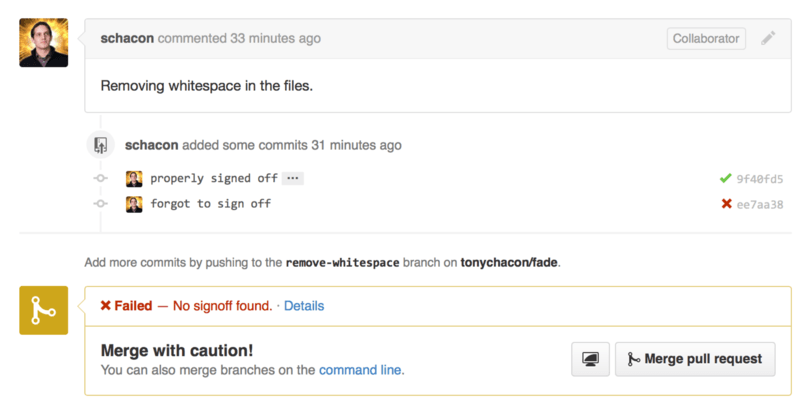
Eğer birisi GitHub’da yeni bir birleştirme isteği açarsa ve bu kanca kurulmuşsa, API üzerinden katkı durumu. gibi bir şey görebilirsiniz.

Artık, mesajında ``Signed-off-by`` dizesi bulunan katkının yanında küçük yeşil bir onay işareti görünürken, yazarın imzalamayı unuttuğu katkının yanında ise kırmızı bir çarpı işareti bulunduğunu görebilirsiniz. Ayrıca, birleştirme isteğinin, daldaki son katkıyla aynı durum kodunu taşıdığını ve başarısızlık durumunda sizi uyardığını görebilirsiniz. Eğer bu API’yi test sonuçları için kullanıyorsanız, testleri geçemeyen bir katkıyı yanlışlıkla birleştirmenizi engelleyeceği için, bu çok kullanışlıdır .
Octokit
Bu örneklerde neredeyse her şeyi curl ve basit HTTP istekleri aracılığıyla yapmamıza rağmen, bazı açık kaynaklı kütüphaneler bu API’yi daha kendine özgü bir şekilde kullanmaktadır.
Bu yazının kaleme alındığı sırada desteklenen diller arasında Go, Objective-C, Ruby ve .NET de bulunmaktadır.
HTTP işlemlerinin birçoğunu sizin için halleden bu kütüphane hakkında daha fazla bilgi için https://github.com/octokit adresine bakabilirsiniz.
Umarım bu araçlar, GitHub’ı özelleştirerek, size özel iş akışlarının daha iyi çalışmasını sağlamanıza yardımcı olur. Yaygın görevler için kılavuzlar ve API hakkında daha detaylı belgeler için https://developer.github.com adresine göz atabilirsiniz.